Table of Contents
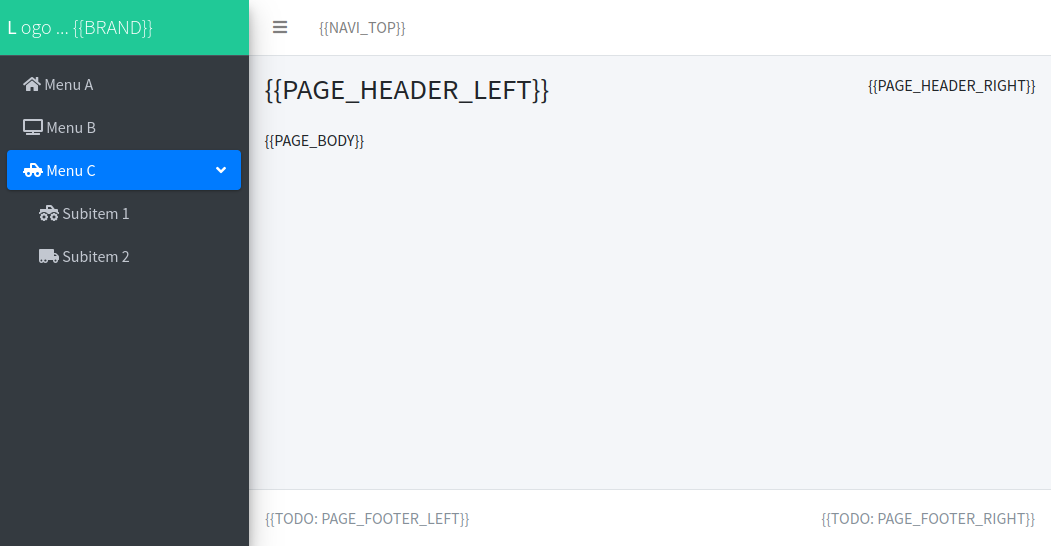
Page layout
See file public_html/config/00_page.tpl.php - this is a basic page created from starter page of AdminLTE with some placeholders.
Helper variables
| Variable | Description | Example |
|---|---|---|
| {{DIR_ADMINLTE}} | base path to find AdminLTE resources | /vendor/admin-lte/3.2.0 |
| {{DIR_ADMINLTEPLUGINS}} | base path for bootstrap, jquery, fontawesome | /vendor/admin-lte-plugins |
Layout
| Variable | Description | Example |
|---|---|---|
| {{PAGE_SKIN}} | css class for skin | |
| {{PAGE_LAYOUT}} | css class for layouts | fixed top navigation and fixed sidebar: layout-navbar-fixed layout-fixed sidebar-mini |
See also https://adminlte.io/docs/3.2/layout.html
Visual parts

| Variable | Description |
|---|---|
| {{NAVI_TOP}} | top navigation bar |
| {{BRAND}} | sidebar: logo area on top; default color: bg-primary |
| {{NAVI_LEFT}} | left sidebar with navigation |
| {{PAGE_TITLE}} | page: title in html head |
| {{PAGE_HEADER_LEFT}} | page: head area left: h1 headline |
| {{PAGE_HEADER_RIGHT}} | page: head area right: breadcrumb |
| {{PAGE_BODY}} | page: main content |
| {{PAGE_FOOTER_RIGHT}} | page: footer on the left |
| {{PAGE_FOOTER_LEFT}} | page: footer on the right |
No left sidebar
This shows the left sidebar:
'{{PAGE_LAYOUT}}' =>'layout-navbar-fixed layout-fixed sidebar-mini',
This hides the left sidebar:
'{{PAGE_LAYOUT}}' =>'layout-top-nav sidebar-collapse',
If you don’t have any left sidebar then additionally remove the hampurger menu from the top menu.
Initial example
Init Renderer class
require_once('classes/render-adminlte.class.php');
$renderAdminLTE=new renderadminlte();
Then we can use $renderAdminLTE to render elements with its public functions.
Define replacements
Create an array and define all placeholders {{MY_VALUE}}as keys and set a value with the html content.
$aReplace=[];
$aReplace['{{MY_VALUE}}']='Content for {{MY_VALUE}}';
Render the first page
Next to the replacements you need to load the html template that contains the html code with the placeholders, eg.
$sTemplate=file_get_contents('config/00_page.tpl.php');
… and apply the replacements. This is a working example to see a first page:
require_once('classes/render-adminlte.class.php');
$oHtml=new htmlelements();
$renderAdminLTE=new renderadminlte();
$aReplace=[];
$aReplace['{{DIR_ADMINLTE}}']='/vendor/admin-lte/3.2.0';
$aReplace['{{DIR_ADMINLTEPLUGINS}}']='/vendor/admin-lte-plugins';
// ---------- PAGE STYLE
$aReplace['{{PAGE_SKIN}}']='';
$aReplace['{{PAGE_LAYOUT}}']='layout-navbar-fixed layout-fixed sidebar-mini';
// ---------- TOP
$aReplace['{{NAVI_TOP}}']='...';
// ---------- LEFT SIDEBAR
$aReplace['{{BRAND}}']='<a href="/" class="brand-link bg-teal">
Render
<span class="brand-text font-weight-light">AdminLTE 3</span>
</a>';
$aReplace['{{NAVI_LEFT}}']='...';
// ---------- PAGE BODY
$aReplace['{{PAGE_HEADER_LEFT}}']='<h1>{{PAGE_HEADER_LEFT}}</h1>';
$aReplace['{{PAGE_HEADER_RIGHT}}']='{{PAGE_HEADER_RIGHT}}';
$aReplace['{{PAGE_FOOTER_RIGHT}}']='{{TODO: PAGE_FOOTER_RIGHT}}';
$aReplace['{{PAGE_FOOTER_LEFT}}']='{{TODO: PAGE_FOOTER_LEFT}}';
$aReplace['{{PAGE_BODY}}']='{{PAGE_BODY}}';
// ---------- send content
$sTemplate=file_get_contents('config/00_page.tpl.php');
echo $renderAdminLTE->render($sTemplate,$aReplace);