Table of Contents
Button
An html button tag with formatting.
You can use any other key that are not named here. Those keys will be rendered as additional html attributes without modification. button

Syntax
$renderAdminLTE->getButton($aOptions);
Return
{string} html code
Parameters
- $aOptions - {array} options to describe the element
Styling:
| Key | Description |
|---|---|
| class | optional: additional css classes |
| size | set size of the button; one of - [empty] - “lg” - “sm” - “xs” - “flat” |
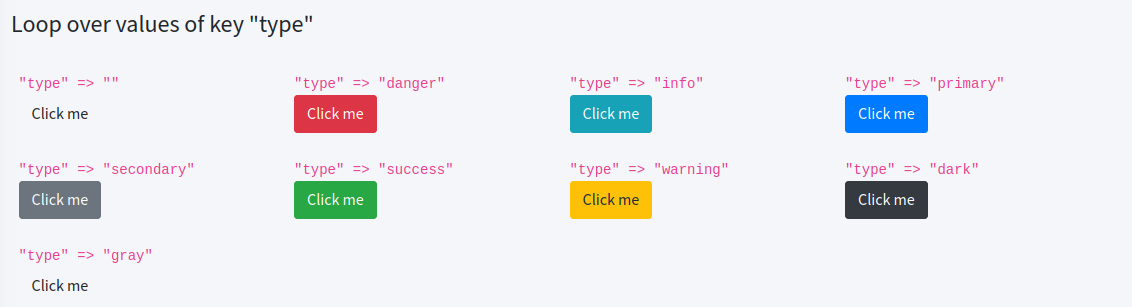
| type | one of - [empty] - “danger” - “info” - “primary” - “secondary” - “success” - “warning” - “dark” - “gray” - “light” |
Content:
| Key | Description |
|---|---|
| text | visible text |
Example
$renderAdminLTE->getButton([
'class'=>'primary',
'text'=>'Click me',
'onclick'=>'alert(\'Hello!\');'
]);