Table of Contents
Textarea
Draw an textarea or html editor form.

Syntax
$renderAdminLTE->getFormTextarea($aOptions);
Return
{string} html code
Parameters
- $aOptions - {array} options to describe the element
Styling:
| Key | Description |
|---|---|
| class | optional: additional css classes |
| type | field type; one of - [empty] (=default; a classic html textarea) - “html” show html editor |
Content:
| Key | Description |
|---|---|
| hint | optional: Hint text above form field |
| label | label in front of the Textarea element |
| name | name attribute for sending form data |
| value | value of the textarea; visible text |
Example
Simple textarea
You get a label and a textare wrapped in a <div class="form-group row">.
$renderAdminLTE->getFormTextarea([
'label' => 'Enter text',
'name' => 'textdata',
'value' => 'Here is some text...',
]);
Html editor
To bring up the editor you need to add the Summertime editor in your page.
Add css:
<link rel="stylesheet" href="{{DIR_ADMINLTEPLUGINS}}/summernote/summernote-bs4.min.css">
Add javascript:
<script src="{{DIR_ADMINLTEPLUGINS}}/summernote/summernote-bs4.min.js"></script>
<script>
$(document).ready(function () {
$('.summernote').summernote();
});
</script>
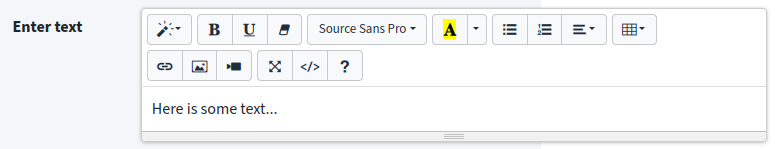
By adding 'type' => 'html' an html editor will be rendered by adding a class named “summernote”.
$renderAdminLTE->getFormTextarea(array (
'type' => 'html', // <----------
'label' => 'Enter text',
'name' => 'textdata',
'value' => 'Here is some text...',
));
This returns
<div class="form-group row">
<label for="textdata-e3e69c691af3280a1a69563ea05922e4" class="col-sm-2 col-form-label">
Enter text
</label>
<div class="col-sm-10">
<textarea class="form-control summernote myclass" name="textdata">
Here is some text...
</textarea>
</div>
</div>